Assignment 21 a-c
In this assignment we started to use the program Google SketchUp. To start I made three shapes: A triangle, circle, and a square
Now we learned how to use the push/pull tools to make the shapes from the previous assignment in 3d

In here I used what i just learned to write my name in 3d.
Assignment 22
LxWxH=8x5x5
LxWxH=8x5x5
LxWxH=9x4x6
LxWxH=7x6x4
LxWxH=8x5x5
LxWxH=8x5x6
LxWxH=9x4x6
LxWxH=8x5x6
LxWxH=11x3x6
LxWxH=9x4x6
LxWxH=8x5x6
LxWxH=9x5x6
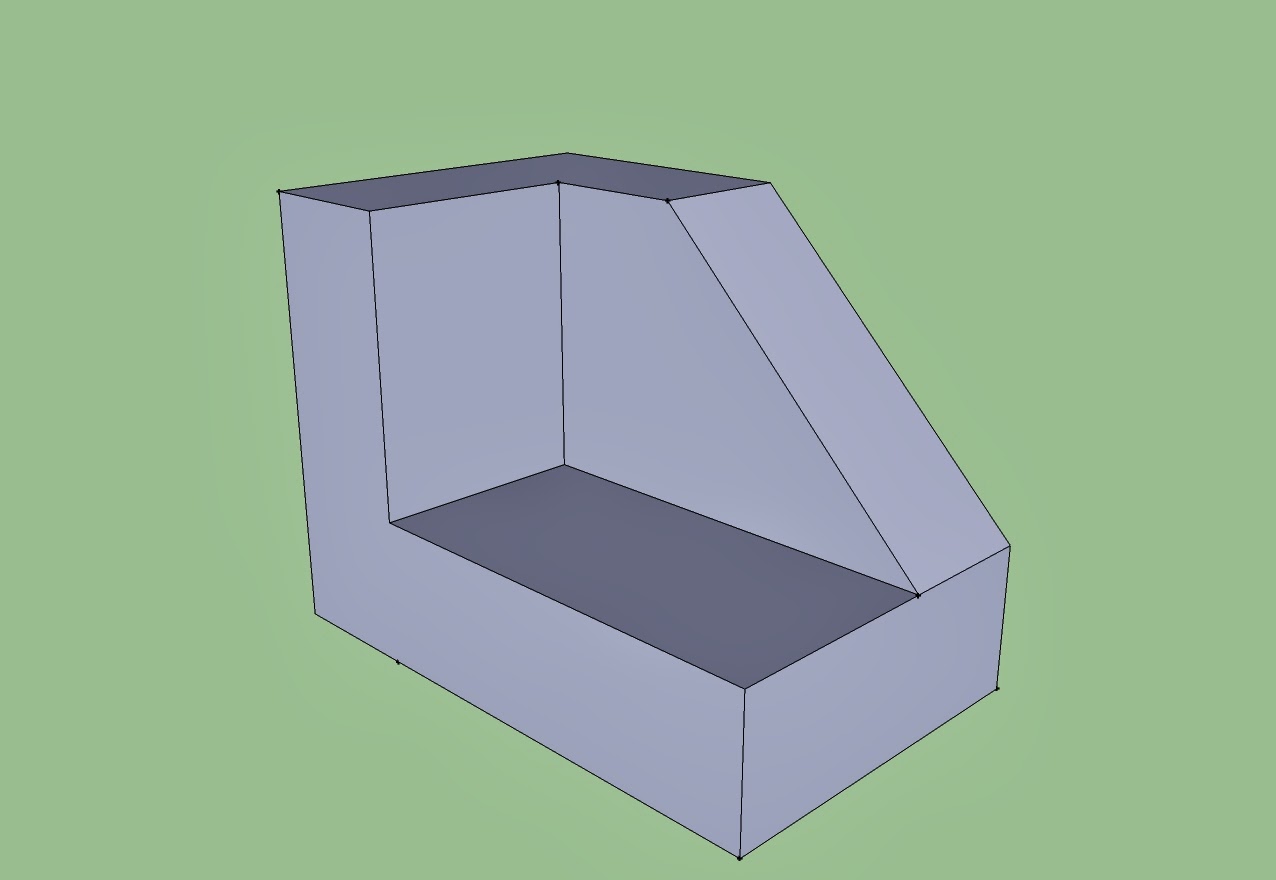
In these 12 blocks we were given the dimensions of the shape we had to make. To start i made a square and pulled it out to make it 3d. Then i used the tape measurement to get the lengths of where i had to cut the shape off. Using the push and pull tool, I shaped the blocks into what they were supposed to look like.
Quiz Block #5
In this quiz i had to make a simple house. I started out like always with making a 3d square. I then made a slanted line through the roof so i could push it out and make a slanted roof. I finished this by making the entrance to the house.
Assignment #23
In this assignment we had to make a gingerbread house based of a picture of a real one. Yet again, I made a 3d square and used the push and pull tool to make the house. Then I had add the details like the windows, door, candycanes, and door. I finished this assignment by coloring the house.
Assignment #24
In here i had to use the gingerbread house I made previously and use Photoshop to make it 3d. First i picked a gingerbread themed background and placed my house in there. Then i copied the layer of the house and changed the color to only red and moved the image a bit to the left of the original house. When i finished, I used 3d glasses to see my house in 3d.
Assignment #25
For this assignment i had to make a glowing animation of a power button. To start I used the ellipse tool to make the circular shape of the button. After making another smaller circle I gave it a gradient to make it appear like it does. After adding the power button and changing a few blending options, I put all my layers in a group and copied it. In the new group I changed the blending options of the power symbol. To finish this I turned on the animation window and copied the frames to make the animation appear to be glowing.
Quiz: What is GIF?
GIF stands for Graphics Interchange Format and it supports animations. It is good to use for simple images.
How does animation work?
Animation is when a picture moves from one frame to another and appears to make a short video. Animations can differ from simple images to cartoons.
Assignment #26
To start making the room I used the rectangle marquee tool to make a simple shape. I then used the rulers to make guidelines of were the walls and ceiling would be. I used the rectangle tool and followed the guide lines to make the walls, floor, ceiling and middle. I then changed the perspective of the ceiling and floor to make the room like this. To finish i changed the blending options to make the room look gray.
Assignment #26 B